-
【纯CSS3实现的漂浮生日气球特效代码】是一个利用现代CSS技术创造的独特视觉效果,旨在为庆祝生日或其他特殊场合增添喜庆气氛。
-
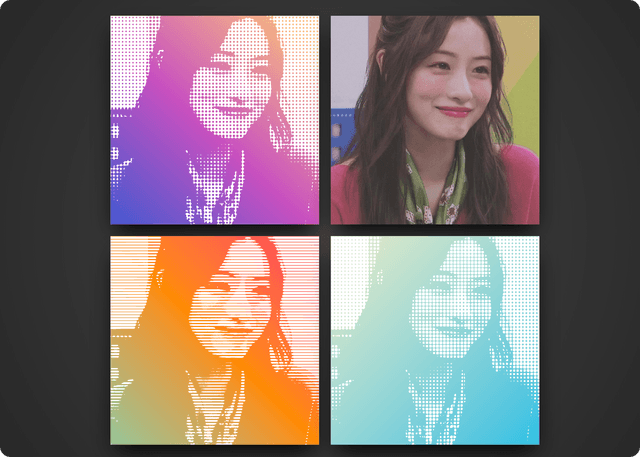
在网站页面中有时我们需要有一个好看的字体,毕竟好看的字体会让整个页面看起来更加美观也更吸引用户,下面给大家来介绍一下css外部字体引入的方法。一、需求分析之前在写网页的过程中,遇到很多字的问题。比如ui设计师给了很好看的设计稿,但是因为担心浏览网页的人本地没有这些字体,于是每次都使用单调的微软雅黑或者宋体来代替。因为字体不一样,结果出来的效果
-
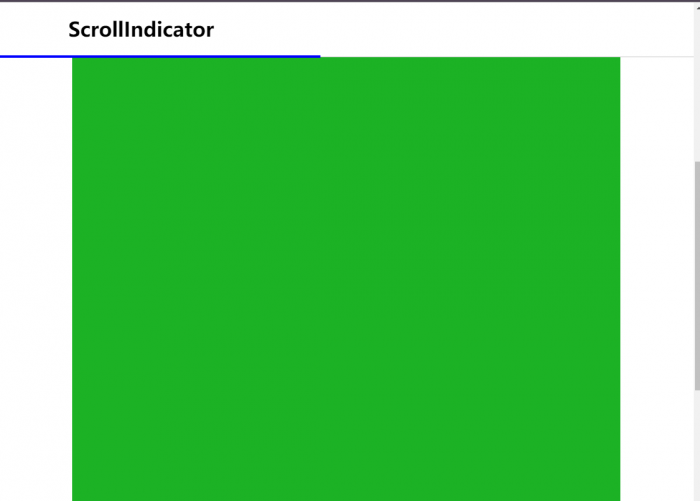
用Jquery做了一个网页阅读百分比指示器,让用户看到页面中阅读了多少内容,相应的就滚动了多远。一般用在网站页面的上沿,显示一条阅读棒。部分用户在你的网页中只停留几秒钟,当用户向下滚动查看内容时,阅读进度条增加了一些用户界面增强功能,有一种暗示用户读完文章的意思。一部分用户会 follow 进度条直到读完全文,就实现了我们的目的,尽可能留存用户,延长用户停2024-09-21
-
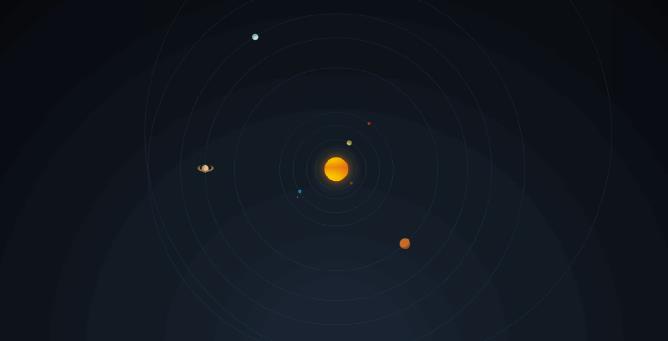
这是一个可以运行演示太阳系的html文件。它使用HTML5、CSS3,使用WebGL技术来渲染3D场景与动画。该演示中按真实比例,再现出太阳系多个星球和行星在宇宙中运行的运动轨迹,并呈现运动过程中轨道变化的特性。此外,太阳及各行星的实拍照片将有助于观众更加容易理解太阳系的结构及运行机制。2024-09-20
-
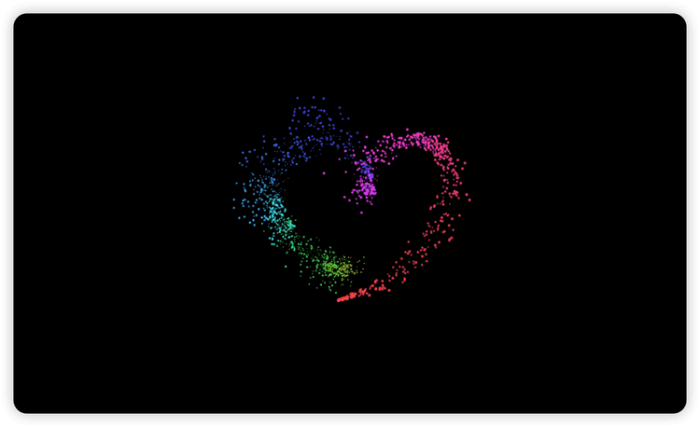
在网页设计和开发中,视觉效果的创新与用户体验的提升是至关重要的。"鼠标移动粒子光标动画特效"是一种能够显著提升网站互动性和趣味性的技术。这种特效使得鼠标光标在移动时,会跟随一系列粒子或者图形,形成一个动态的“小尾巴”,增加了用户的沉浸感。在本页面中,用户将体验到通过鼠标交互生成的粒子特效。这种前端效果使用了自定义元素和Canvas API,展现出动态的视2024-09-19
-
随着用户体验的提升,越来越多的网站开始提供白天和黑夜模式来满足用户的不同需求。白天模式通常是浅色系,适合白天浏览;黑夜模式则是深色系,适合晚上浏览,能够减轻眼睛疲劳。2024-09-08
-
某些时候我们需要将网站灰度或者黑色,以适应某些特殊的场景或者实现夜间阅读的需要,即进入夜晚/黄昏模式。这样看上去网站比较暗,亮度降低,对视力也会有一定程度上的保护。2024-05-08
-
本文给大家分享的是JS后退、前进、返回上一页并刷新的代码,非常实用值得收藏,下面就直接上代码吧。JS后退代码:window.history.go(-1) 可简写为: history.go(-1)window.history.back() 可简写为: history.back()JS前进代码:window.history.go(1) 可简写为: history.go(1)window.history.forward() 可简写为: history.forward()JS返回上一页并刷新代码:self.location=window.document.referrer 可简写为:
-
经常看到一些网站点击外链跳转到其他网站上的时候都会有一个跳转提示页面(如下图所示)。据说是有利于保护站点权重,增加网站安全或用户体验,个人只是觉得好看。网上相关代码教程也有很多,那么如何添加网站外链这个GO跳转呢?以下是无需插件添加GO跳转的方法。css样式效果可以改成自己喜欢的。在你的网站根目录新建一个名称为GO的文件夹,并新建一个index.php文件,将以下代2024-04-24
-
给个人博客网站制作一个收款打赏的二维码,支付宝收款二维码,微信收款二维码,说不定还能给你带来一点额外收入!效果如下:html 微信收款码 支付宝收款码2024-04-23
-
效果展示资源引用建议放在头部文件。代码复制提醒(在任意引用全局JS的文件内添加)/* 复制提醒 */document.addEventListener("copy",function(e){ new Vue({ data:function(){ this.$notify({ title:"嘿!复制成功", message:"若要转载请务必保留原文链接!爱你呦~", position: 'bottom-right', offset: 50, showClose: false, type:"success"
-
有时候业务需要把多个域名指向同一个网站,根据备案要求,需要正确标注ICP和公安备案,以下代码供参考思路,可以根据不同的域名显示不同的公安备案号(广东省要求悬挂ICP主体备案号,所以都是一样的),比如访问dadala.cn是显示粤公网安备44011102003415号,访问ddl.life显示粤公网安备44011102003416号。使用方法:a标签重点在 id="BeiAnHao"js部分 mounted() { if (window.location.host == "www.da2024-03-09


















 陕ICP备2024028768号-1
陕ICP备2024028768号-1